css样式如何设置边框,阴影,渐变等特效
1.圆角边框在css3中,可以通过border-radius属性给元素设置圆角边框。一个元素有四个角,所以也可以通过border-top-left-radiusborder-top-right-radiusborder-bottom-left-radiusborder-bottom-right-radius分别设置四个角的圆角A.案例:通过border-radius设置头像框
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 200px; height: 200px; background: url(girl.jpg); border-radius:50%; } </style></head><body> <div></div></body></html>
代码效果如下:
通过border-radius:50%,可以将一个元素设置为圆形。但是,前提条件是元素宽高一致。B.案例:自定义圆角按钮:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div{ display: inline-block; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; border-radius: 20px; background-color: green; color:#fff; cursor:pointer; } </style></head><body> <div>点我看看</div></body></html>
代码效果如下:
在这个案例中,将border-radius设置成了20px,意味着元素的四个角变为圆角,圆的半径为20px。补充:当border-radius的值设置为20px时,则元素的四个角都设置为半径20px的圆角如果border-radius设置为多个值的时候,则按照左上角,右上角,右下角,左下角的顺序设置圆角。
2.文字阴影,盒子阴影A.案例:盒子阴影形成光晕
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 200px; height: 200px; background: url(girl.jpg); border-radius:50%; box-shadow: 0 0 50px rgb(166,124,64) } </style></head><body> <div></div></body></html>
代码效果如下: 由图可见,通过box-shadow属性为头像框添加了光晕效果。添加盒子阴影的样式语法如下:box-shadow:横向偏移值 纵向偏移值 阴影辐射程度 颜色B.案例:文字阴影效果
由图可见,通过box-shadow属性为头像框添加了光晕效果。添加盒子阴影的样式语法如下:box-shadow:横向偏移值 纵向偏移值 阴影辐射程度 颜色B.案例:文字阴影效果
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> h1{ text-shadow: 0 0 50px cyan } </style></head><body> <h1>这是一句测试文字:hello world!</h1></body></html>
代码效果如下:
3.线性渐变,径向渐变,重复渐变A.案例:线性渐变制作LOGO:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> h1{ display: inline-block; padding:4px 12px; border-radius: 5px; text-shadow: 0 0 5px cyan; background:linear-gradient(to top,#ccc,#fff) } </style></head><body> <h1>CSS那些事儿</h1></body></html>
代码效果如下:
观察css样式,我们给文字设置了阴影效果,然后通过background:linear-gradient()设置了背景颜色线性渐变。添加背景颜色线性渐变的样式语法如下:background:linear-gradient( 线性渐变的方向 , 渐变颜色1 , 渐变颜色2 ... 渐变颜色n )可以添加的方向有:to top(从下到上),to bottom(从上到下),to left,to right, left top(从右下到左上),right top,left bottom , right bottom
注意:线性渐变存在浏览器兼容性问题,上面的代码如果需要兼容多个浏览器,则需要添加兼容性css代码,如下:
h1 { display: inline-block; padding:4px 12px; border-radius: 5px; text-shadow: 0 0 5px cyan; /* Safari 5.1 - 6.0 */ background: -webkit-linear-gradient(top,#ccc,#fff); /* Opera 11.6 - 12.0 */ background: -o-linear-gradient(top,#ccc,#fff); /* Firefox 3.6 - 15 */ background: -moz-linear-gradient(top,#ccc,#fff); /* 标准的语法 */ background: linear-gradient(to top,#ccc,#fff);}
B.案例:径向渐变
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; /* Safari 5.1 - 6.0 */ background: -webkit-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */ background: -o-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */ background: -moz-radial-gradient(circle, red, yellow, green); /* 标准的语法 */ background: radial-gradient(circle, red, yellow, green); } </style></head><body> <div></div></body></html>
代码效果如下: 添加背景颜色径向渐变的样式语法如下:background:radial-gradient( 正圆或者椭圆 , 渐变颜色1 , 渐变颜色2 ... 渐变颜色n )
添加背景颜色径向渐变的样式语法如下:background:radial-gradient( 正圆或者椭圆 , 渐变颜色1 , 渐变颜色2 ... 渐变颜色n )
C.通过重复渐变制作标靶图案
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background: repeating-radial-gradient(circle , #fff 0%,#fff 10%,#000 10%,#000 20%); } </style></head><body> <div></div></body></html>
代码效果如下:
添加背景颜色重复渐变的样式语法如下:background:repeating-radial-gradient( 正圆或者椭圆 , 渐变颜色1 位置1 , 渐变颜色2 位置2 ... 渐变颜色n 位置n );注意:其实无论是线性渐变还是径向渐变,亦或重复渐变,都可以设置渐变颜色的位置。
4.背景裁切(background-clip)和背景显示区域(background-origin)以及背景区域大小(background-size)A.使用background-origin设置背景展示的区域
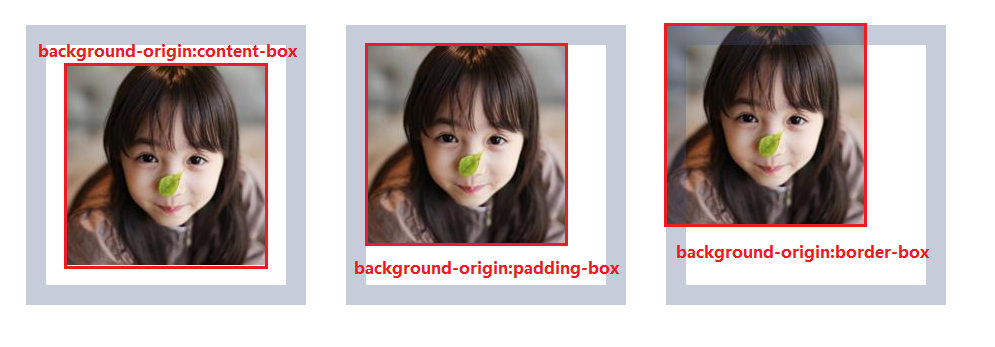
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border:20px solid rgba(66, 88, 128, 0.3); padding:20px; float: left; margin:20px; background-image: url(girl.jpg); background-repeat: no-repeat; } div:nth-of-type(1){ background-origin: content-box } div:nth-of-type(2){ background-origin: padding-box } div:nth-of-type(3){ background-origin: border-box } </style></head><body> <div></div> <div></div> <div></div></body></html>
代码效果:
注意观察布局:在页面中有三个div盒子,每个div盒子都有padding 20px,还有border:20px当我们将第一个div盒子的background-origin设置为content-box的时候,发现图片从盒子的content部分进行了渲染展示,也就是说background-origin设置为content-box的时候,背景图片将会从盒子的内容部分开始渲染和展示.当我们将第二个div盒子的background-origin设置为padding-box的时候,发现图片从盒子的padding部分进行了渲染展示,也就是说background-origin设置为padding-box的时候,背景图片将会从盒子的内间距部分开始渲染和展示.当我们将第三个div盒子的background-origin设置为border-box的时候,发现图片从盒子的border部分进行了渲染展示,也就是说background-origin设置为border-box的时候,背景图片将会从盒子的边框部分开始渲染和展示.所以,我们从这个案例中就可以得知,background-origin属性可以帮助我们设置背景图片从什么区域进行渲染展示,可以设置的值有content-box,padding-box,border-boxB.使用background-clip进行背景内容的裁切
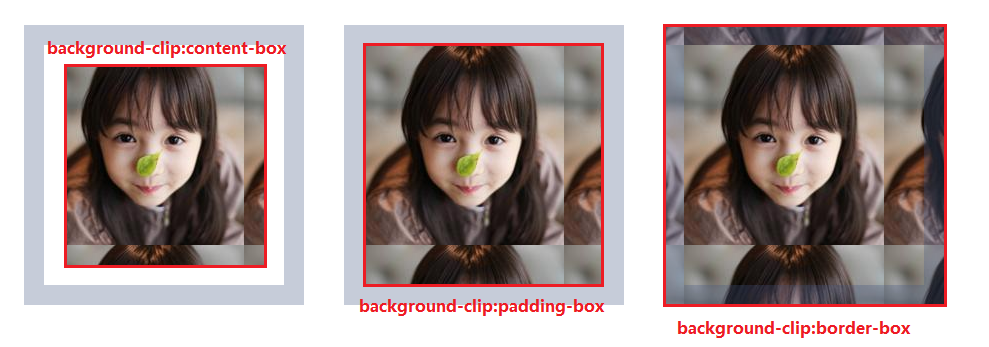
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border:20px solid rgba(66, 88, 128, 0.3); padding:20px; float: left; margin:20px; background-image: url(girl.jpg);
} div:nth-of-type(1){ background-clip: content-box } div:nth-of-type(2){ background-clip: padding-box } div:nth-of-type(3){ background-clip: border-box } </style></head><body> <div></div> <div></div> <div></div></body></html>
代码效果如下:
注意观察布局:在页面中有三个div盒子,每个div盒子都有padding 20px,还有border:20px当我们将第一个div盒子的background-clip设置为content-box的时候,发现图片从盒子的content部分进行了渲染展示,而原本应该在padding部分和border部分展示的图片重复部分被裁切掉了,没有了 。也就是说background-clip设置为content-box的时候,背景图片只会展示内容部分的图片,其他区域的图片内容会被裁切掉。当我们将第二个div盒子的background-clip设置为padding-box的时候,发现图片从盒子的padding部分进行了渲染展示,而原本应该在border部分展示的图片重复部分被裁切掉了,没有了 。也就是说background-clip设置为padding-box的时候,背景图片会展示内间距区域以及内容区域的背景图片,border区域的图片内容会被裁切掉。当我们将第三个div盒子的background-clip设置为border-box的时候,发现图片从盒子的border部分进行了渲染展示,也就是说background-clip设置为border-box的时候,背景图片将会从盒子的边框部分开始渲染和展示.所以,我们从这个案例中就可以得知,background-clip属性可以帮助我们设置背景图片从什么区域进行渲染展示,而没有展示的区域的图片将会被裁切掉。可以设置的值有content-box,padding-box,border-box
C.使用background-size设置背景大小
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 300px; height: 400px; border: 3px solid cyan; float: left; margin:20px; background-image: url(girl.jpg); background-repeat: no-repeat; } div:nth-of-type(1){ background-size: 300px 400px; } div:nth-of-type(2){ background-size: contain } div:nth-of-type(3){ background-size: cover } </style></head><body> <div></div> <div></div> <div></div></body></html>
代码效果如下:
观察代码效果,希望大家能够了解background-size的各种设置方式的效果。在第一种设置方式中,直接将background-size设置成了宽度300px,高度400px。显而易见,通过这种方式来设置背景图片的大小时,背景图片被拉伸了。并不是特别合适。在第二种设置方式中,将background-size设置为了contain,这种情况下,会将背景图片进行缩放,使得背景图片能够适应元素的高度或者宽度,缩放填充。但是,如果元素的宽高比和图片的宽高比不一致,会导致元素的部分区域留白。第三种设置方式中,将background-size设置成了cover,此时,会将背景图片进行缩放,将背景图片填充到元素中进行展示。但是,如果元素的宽高比和图片的宽高比不一致,会导致图片部分区域移出。
C.CSS3 :nth-of-type选择器案例:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:100px;height:100px; } div:nth-of-type(2){background: pink;} </style></head><body> <h2>这是一个测试</h2> <div>1</div> <div class="one two">2</div> <div class="one two three">3</div> <h2>测试结束</h2></body></html>
代码效果如下:
如上图,div:nth-of-type(2)的意思就是找到div的父元素body,再找到body中的所有div元素中的第二个div元素,由此可以看出 nth-child和nth-of-type 的区别。element:nth-child(n)是找到父元素中所有的子元素,然后找到符合n条件的子元素,查看符合n条件的子元素是否是element类型的元素(因为符合n条件的子元素也可能是其他元素类型,不是element类型),也就是说,nth-child需要符合两个条件才能选择成功,第一个是n条件,第二个是元素类型。element:nth-of-type(n)是找到父元素中所有的子元素中的element元素,然后找到符合n条件的element元素,也就是说,nth-of-type是先找到element类型的元素,然后再找符合n条件的element类型的元素,先决条件就已经过滤掉了其他的元素。只查找element类型的元素。
D.CSS3 :nth-last-of-type选择器
5.通过box-sizing属性设置盒子模型A.标准模式与怪异模式
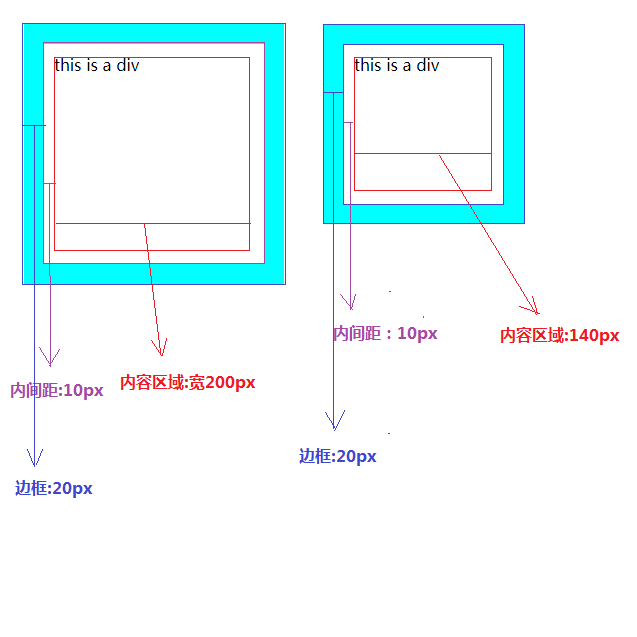
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border: 20px solid cyan; padding: 10px; float: left; margin:20px; } div:nth-of-type(1){ box-sizing : content-box; } div:nth-of-type(2){ box-sizing : border-box; }
</style></head><body> <div></div> <div></div></body></html>
代码效果如下: 结合代码查看页面效果:1.从样式上看两个div元素的样式基本一致,只不过第一个div元素设置的box-sizing为content-box(标准模式),而第二个div元素设置的box-sizing为border-box(怪异模式)2.两种模式的差别在于标准模式中 元素的宽高就是盒子模型中的content区域的宽高,即内容区域的宽度,高度。而怪异模式中,元素的宽高是包含了边框,内间距,内容区域。
结合代码查看页面效果:1.从样式上看两个div元素的样式基本一致,只不过第一个div元素设置的box-sizing为content-box(标准模式),而第二个div元素设置的box-sizing为border-box(怪异模式)2.两种模式的差别在于标准模式中 元素的宽高就是盒子模型中的content区域的宽高,即内容区域的宽度,高度。而怪异模式中,元素的宽高是包含了边框,内间距,内容区域。
所以,这是我们经常使用box-sizing来设置标准模式或者怪异模式,以满足我们页面布局的需要。
6.多列属性案例:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> div {
column-count: 3; column-gap: 100px; column-rule:#ccc dashed 10px; box-sizing: border-box; }
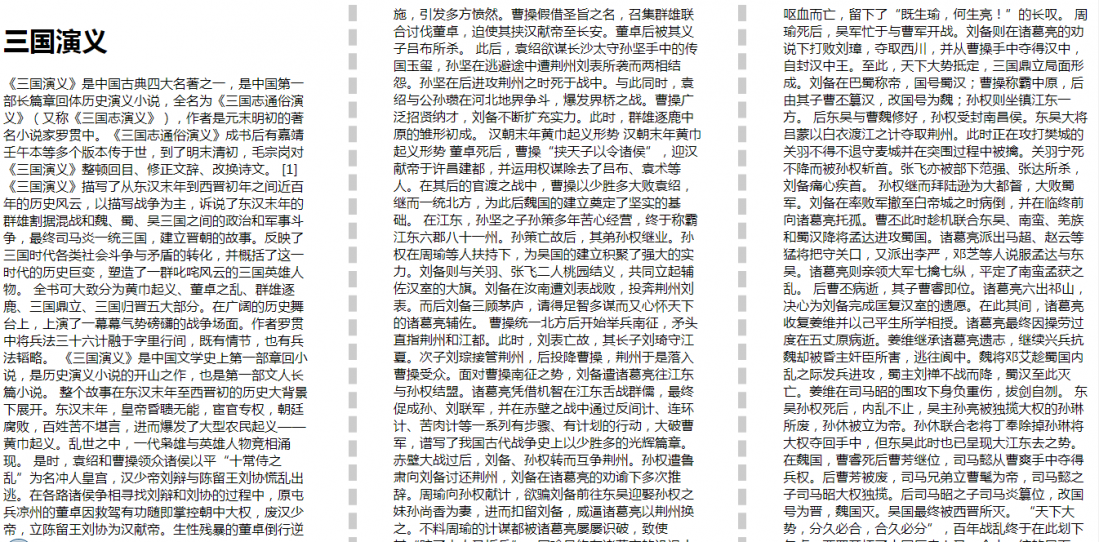
</style></head><body> <div> <h1>三国演义</h1> 《三国演义》是中国古典四大名著之一,是中国第一部长篇章回体历史演义小说,全名为《三国志通俗演义》(又称《三国志演义》),作者是元末明初的著名小说家罗贯中。《三国志通俗演义》成书后有嘉靖壬午本等多个版本传于世,到了明末清初,毛宗岗对《三国演义》整顿回目、修正文辞、改换诗文。 [1] 《三国演义》描写了从东汉末年到西晋初年之间近百年的历史风云,以描写战争为主,诉说了东汉末年的群雄割据混战和魏、蜀、吴三国之间的政治和军事斗争,最终司马炎一统三国,建立晋朝的故事。反映了三国时代各类社会斗争与矛盾的转化,并概括了这一时代的历史巨变,塑造了一群叱咤风云的三国英雄人物。 全书可大致分为黄巾起义、董卓之乱、群雄逐鹿、三国鼎立、三国归晋五大部分。在广阔的历史舞台上,上演了一幕幕气势磅礴的战争场面。作者罗贯中将兵法三十六计融于字里行间,既有情节,也有兵法韬略。 《三国演义》是中国文学史上第一部章回小说,是历史演义小说的开山之作,也是第一部文人长篇小说。 整个故事在东汉末年至西晋初的历史大背景下展开。东汉末年,皇帝昏聩无能,宦官专权,朝廷腐败,百姓苦不堪言,进而爆发了大型农民起义——黄巾起义。乱世之中,一代枭雄与英雄人物竞相涌现。是时,袁绍和曹操领众诸侯以平“十常侍之乱”为名冲人皇宫,汉少帝刘辩与陈留王刘协慌乱出逃。在各路诸侯争相寻找刘辩和刘协的过程中,原屯兵凉州的董卓因救驾有功随即掌控朝中大权,废汉少帝,立陈留王刘协为汉献帝。生性残暴的董卓倒行逆施,引发多方愤然。曹操假借圣旨之名,召集群雄联合讨伐董卓,迫使其挟汉献帝至长安。董卓后被其义子吕布所杀。此后,袁绍欲谋长沙太守孙坚手中的传国玉玺,孙坚在逃避途中遭荆州刘表所袭而两相结怨。孙坚在后进攻荆州之时死于战中。与此同时,袁绍与公孙瓒在河北地界争斗,爆发界桥之战。曹操广泛招贤纳才,刘备不断扩充实力。此时,群雄逐鹿中原的雏形初成。汉朝末年黄巾起义形势汉朝末年黄巾起义形势董卓死后,曹操“挟天子以令诸侯”,迎汉献帝于许昌建都,并运用权谋除去了吕布、袁术等人。在其后的官渡之战中,曹操以少胜多大败袁绍,继而一统北方,为此后魏国的建立奠定了坚实的基础。在江东,孙坚之子孙策多年苦心经营,终于称霸江东六郡八十一州。孙策亡故后,其弟孙权继业。孙权在周瑜等人扶持下,为吴国的建立积聚了强大的实力。刘备则与关羽、张飞二人桃园结义,共同立起辅佐汉室的大旗。刘备在汝南遭刘表战败,投奔荆州刘表。而后刘备三顾茅庐,请得足智多谋而又心怀天下的诸葛亮辅佐。曹操统一北方后开始举兵南征,矛头直指荆州和江都。此时,刘表亡故,其长子刘琦守江夏。次子刘琮接管荆州,后投降曹操,荆州于是落入曹操受众。面对曹操南征之势,刘备遣诸葛亮往江东与孙权结盟。诸葛亮凭借机智在江东舌战群儒,最终促成孙、刘联军,并在赤壁之战中通过反间计、连环计、苦肉计等一系列有步骤、有计划的行动,大破曹军,谱写了我国古代战争史上以少胜多的光辉篇章。赤壁大战过后,刘备、孙权转而互争荆州。孙权遣鲁肃向刘备讨还荆州,刘备在诸葛亮的劝谕下多次推辞。周瑜向孙权献计,欲骗刘备前往东吴迎娶孙权之妹孙尚香为妻,进而扣留刘备,威逼诸葛亮以荆州换之。不料周瑜的计谋都被诸葛亮屡屡识破,致使其“赔了夫人又折兵”。周瑜最终在诸葛亮的讥讽中呕血而亡,留下了“既生瑜,何生亮!”的长叹。周瑜死后,吴军忙于与曹军开战。刘备则在诸葛亮的劝说下打败刘璋,夺取西川,并从曹操手中夺得汉中,自封汉中王。至此,天下大势抵定,三国鼎立局面形成。刘备在巴蜀称帝,国号蜀汉;曹操称霸中原,后由其子曹丕篡汉,改国号为魏;孙权则坐镇江东一方。后东吴与曹魏修好,孙权受封南昌侯。东吴大将吕蒙以白衣渡江之计夺取荆州。此时正在攻打樊城的关羽不得不退守麦城并在突围过程中被擒。关羽宁死不降而被孙权斩首。张飞亦被部下范强、张达所杀,刘备痛心疾首。孙权继而拜陆逊为大都督,大败蜀军。刘备在率败军撤至白帝城之时病倒,并在临终前向诸葛亮托孤。曹丕此时趁机联合东吴、南蛮、羌族和蜀汉降将孟达进攻蜀国。诸葛亮派出马超、赵云等猛将把守关口,又派出李严,邓芝等人说服孟达与东吴。诸葛亮则亲领大军七擒七纵,平定了南蛮孟获之乱。后曹丕病逝,其子曹睿即位。诸葛亮六出祁山,决心为刘备完成匡复汉室的遗愿。在此其间,诸葛亮收复姜维并以己平生所学相授。诸葛亮最终因操劳过度在五丈原病逝。姜维继承诸葛亮遗志,继续兴兵抗魏却被昏主奸臣所害,逃往阆中。魏将邓艾趁蜀国内乱之际发兵进攻,蜀主刘禅不战而降,蜀汉至此灭亡。姜维在司马昭的围攻下身负重伤,拔剑自刎。东吴孙权死后,内乱不止,吴主孙亮被独揽大权的孙琳所废,孙休被立为帝。孙休联合老将丁奉除掉孙琳将大权夺回手中,但东吴此时也已呈现大江东去之势。在魏国,曹睿死后曹芳继位,司马懿从曹爽手中夺得兵权。后曹芳被废,司马兄弟立曹髦为帝,司马懿之子司马昭大权独揽。后司马昭之子司马炎篡位,改国号为晋,魏国灭。吴国最终被西晋所灭。“天下大势,分久必合,合久必分”,百年战乱终于在此划下句点,西晋开拓了中国历史上又一个大一统的局面。 </div></body></html>
代码效果如下:
结合代码和页面效果图,我们来了解一下多列属性:A.column-count: 该属性用来设置内容划分的列数,本案例设置为3,所以页面中有了三列内容B.column-gap:该属性用来设置每列之间的间隔,本案例中设置为100px,所以每列内容之间有100px的间距C.column-rule:该属性用来设置每列之间的间隔线,本案例设置为#ccc dashed 10px,所以每列之间有一根灰色的10px的虚线分割线。
多列属性在我们需要电子书格式或者报纸排版展示的时候会使用到,相对来说,用到的概率较小,大家了解一下就可以了。
7.透明属性
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style> .first { width: 200px; height:200px; background:pink; opacity: 0.3; } .son{ width: 100%; height: 100px; background:cyan; } </style></head><body> <div> <p>这是一段文字</p> <div>this is first</div> </div></body></html>
网页效果如下:
通过opacity属性我们将 div.first 元素设置为了透明度0.3,而效果就是包括div.first 元素和它的子元素都被半透明化了。所以大家在设置opacity的时候一定要注意这个效果。
联系方式
作者:八戒先生
地址:安徽合肥高新区PBootMoBan模板网
电话:13355693937
邮箱:admin@pbootmoban.com
QQ:43171398